この記事は、約3,500字で
書かれています。
~参考~
私の名前はさぁさと申します。趣味の一つは、毎年冬になると気象庁のアメダスを拝見し、どのエリアに何cm雪が積もったのかを、観測することであります(とてもマニアックですねf(^_^;))
よろしくお願いします。
記号含め102字
~ネイティブ日本語注意案内~
!! This article is written in native Japanese and may not be translated well.
Please understand. (-人-)please
If you are interested, please read on.
(>ω<)b ←good
みなさんこんにちは!!
「2024年も始まって少し経ったかな」と思ったら5月になっていたというさぁさです!!
月日って大人になると過ぎていくのが本当に早いですよね…。
私もこういったことを感じるのは大人となってから十数回目であり、何回か「よし、時間が早く過ぎないようにしよう!!」、「今を大切に」などと考えて過ごしたりしましたが…
これどうしてだろう??毎日反ルーチン的な活動をしているのに??(反^^;)
このままいったら、60歳になる頃には1年が3か月くらいの感覚で過ぎていくのだろうか…
もう高校や中学のような、あの頃の感覚には戻れないのか…
ああ、そういえば、高校生の時に初めて告白したあの子はお元気だろうか??(え?老人??)
とと、つい青春のことを思い出してしまいました。(ちなみにその子とは2週間の恋でした)
まぁ何にせよ、実のある時間を過ごすことですよね!!(アレ、何かかわいそうな人になってしまった??f(^_^;)
そして!!
今日はその「実のある時間」の実の部分である、「Web技術の習得」に関して、「他のIT技術と比べ、時間がかかっているな」と感じましたので、書いていきたいと思います!!
まず、「Web」のイメージ

私が思うのはまずこれです!!
みなさんは「Web」という言葉を聞いて、どんなイメージが浮かびますか??
なんとなく、「フワーッとして、遠いところにある」という感じではないでしょうか??
私もそう思いました!!\(--)そう…思うんかい!!
ですが、技術的にはそういったようになっているでしょうか?
どこかからどこかまで、瞬間的に飛ぶような。(分かりにくかったらスミマセン)
答えはNoで、IPアドレスやらDNSやらルーティングやらHTMLといった、プログラムや仕組み、最終的には0・1といった2進数で構成されています。
つまり、これまでのIT技術と同じということです。
しかし、これまで社内SEとしてゴリゴリとコマンドプロンプトやらファイアーウォールを触っていた私からすると、とっつきにくい分野でもあったのです。(私こう見えても理系なんです)
あれ、何かこれまでのイメージと違う…
(;・д・)
みたいなw
そう、なので「見た目やインターフェースから技術というものが想像しにくい」ということがありました。
まあ、これは最近のOSなんかでも見られることなんですけど…。
また、昔の私もそうでしたが、よく一般の人であるのが「ネットを見に行っている」というイメージがあり、「ヤフーのページを開いてる最中にネットの接続が切れると、見られなくなるんじゃないか」ということがありますが、そんなことはありません。
あれはヤフーのページファイル(HTML)をダウンロードし、ブラウザにレンダリング(描画)させることで見ています。
なのでレンダリングが終わった後でネットの接続が切れても、ページが見られなくなるということはありません。
つまりネットというのは、「リンクをクリックする都度にネット上のサーバからHTMLファイルをダウンロードし、自分のPCやスマホのブラウザにレンダリングさせて見ている」となります。
しかし、一般の人でこういった仕組みを理解している人は少ないと思います。
私もITに目覚める前、突然ネットの接続が切れたにも関わらず、ネットのページが見続けられるのを見て「アレ??」となっていましたww
しかし、一般の人とは言え、今どき大勢の人がネットを使いますし、増してやこれからITリテラシーを向上させたいのなら、業界や国として、こういったことをちゃんと理解するようにした方が良いんじゃないかと思ってます。
デザイン性を良くするのは大賛成ですけどね(●^ω^●)\(--;)キモイ…
まず一つとして、「見た目やインターフェースから、技術というものが想像しにくい」ということでした。
CSSとWordPress

続いて、より具体的な技術であるCSSと WordPressについてです。
CSS
こちらは分かっていたことなんですが、ビジュアル的なことを全て言語で指定しなければならないところです。
「当然!!」と言われれば当然なんですけども (^^;
社内SE時代、建設系の仕事に携わっていた私からすると…
CADソフトやAdobeはあんなに複雑な図形でもグラフィカルなインターフェース(要はマウス)でやっているのに、何で横並びや均等割りの配置をするにも言語指定なの??
と、違和感というか葛藤みたいなことが起こるわけです。
Excelだとボタンポチッだなー (・・?
みたいな。
こういったことがところどころ頭をよぎり、習得に時間がかかっています (:_;)
WordPress
こちらは当ブログでも使っておりますが、使い勝手に少しややこしさを感じています。
特に思うのは、「基本設定がいくつかに分かれている」ところと、「デザイン編集の複雑さ」です。
基本設定がいくつかに分かれている
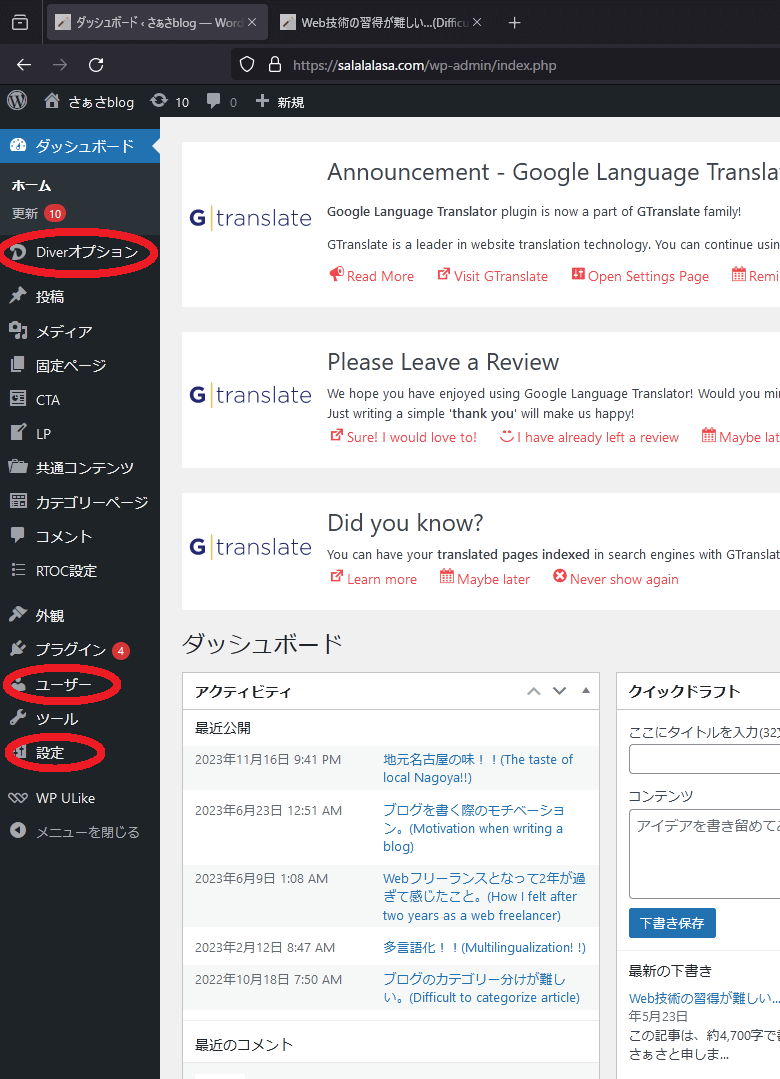
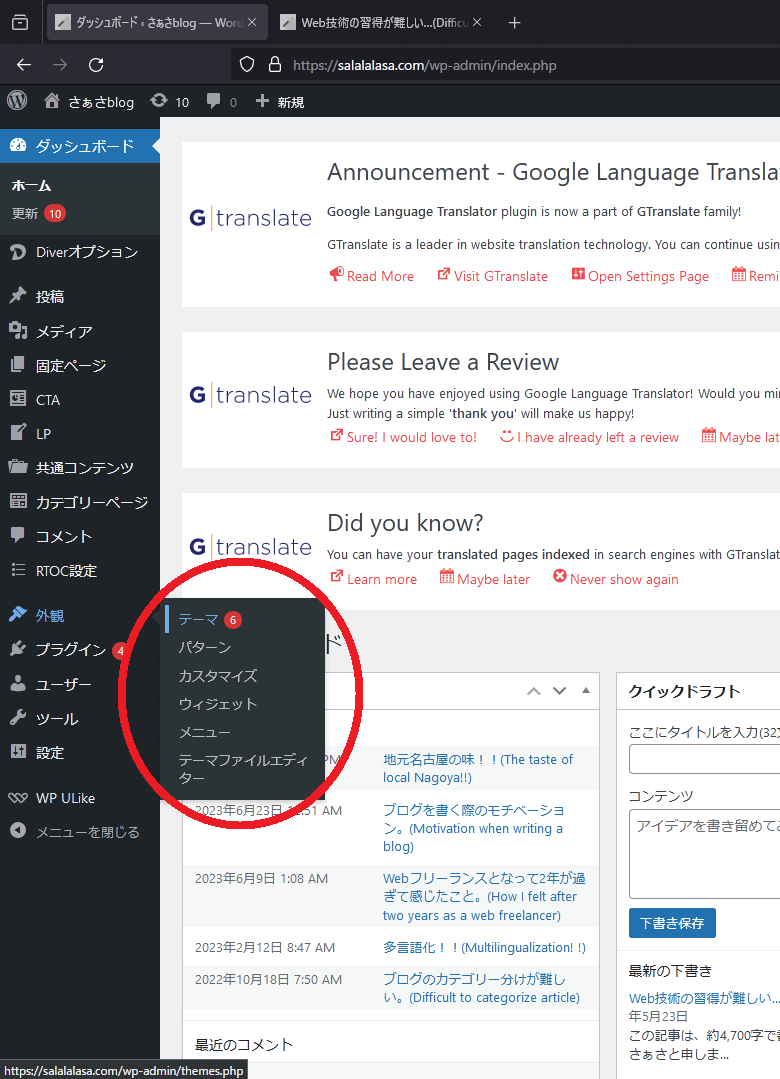
基本設定に関しては、以下の画像にもあるように、3か所に分かれています。

一番上がテーマの設定、次にユーザーの設定、一番下がWordPressの設定となっており、「どの設定がどこにあるのか」ということと、「どういった軸で分けているのか」が、少し分かりにくいです。
また、WordPressはWebサーバにダウンロードさせ、その上にテーマを適用させて使う仕組みなのですが、
上記の設定画面では皆一様に上から下へと並んでおり、「これではWordPressの仕組みが見えにくいのではないかな」と思いました。
どうせ作るんだったら、設定の親子関係もハッキリさせて、スッキリさせた方が良いんじゃないかな〜。
なんて思ったりしました。
デザイン編集の複雑さ
続いてデザイン編集の複雑さですが、私がサイト全体のデザインとして使っているのが…
- カスタマイズ
- ウィジェット
- テーマファイルエディター

WordPressのデザイン設定である「外観」の画像
です(3番はごく稀)。この中でまず言いたいのは、
ウィジェットはカスタマイズの中で良いんじゃない??
ということです。
ウィジェットって結局、「サイドバーだったり記事エリアの上下に何を配置するか」という、「カスタマイズ」をしている訳でしょ。
結局カスタマイズじゃん。何で分けるの??
という。まぁ、これはそれほど困ってないので別に良いのですが m(_ _)mスミマセン
しかし、その「カスタマイズ」については結構苦戦しています。
カスタマイズはGUIとCUI(CSS)とに分かれているのですが、GUIで変更できるところには限りがありかつ、どこの変更なのかが分かりにくいのでCUIを使っているのですが、
優先度はGUIの方が高いので、GUIがかかっているところはその都度、GUIで該当項目を探し、変更するということをしています。

カスタマイズ
そしてこの「GUIがかかっているところ」というのは、CUIで変更できないことを確認して初めて分かるのです。
更に、CUIで変更できない原因は他にもあります。
うーん、一歩進んで二歩下がるこのカンジ…
(((; ゚д゚)))
せめてGUIがかかっているところは分かりやすくグラフィックなどで表示するか、GUIとCUIとの優先度を一発で変えられる設定が欲しいなと思います〜。
また、CUI(CSS)の場合は記述されたCSSを追加する形でデフォルトを変更しています。
なのでCUIの名前も「追加CSS」となっているのです。
う〜ん。コード量が増えるしなぁ。しかもこの場合、優先順位はどうなってるんだろ??
など。
いやぁ、やりがいがあるなぁー!!
って、そこまでタフじゃないわぁー!!!
でした(^^;ゞ
「これはかなり力を入れんといかんぞ (キリッ)」
と感じたのが本音です。
Webのこういった経験を踏まえて

以上、今回は特に感じた点を書いてきましたが、何だろうかな??社内SEの時に扱っていた技術ももちろん、複雑なものは超複雑でしたが、Webの技術の方が予想がしずらいという感じがします。
え、そう来ちゃうの…
みたいな。
この仕組みに慣れるのはまだ時間がかかりそうですが、ITに目覚めた当初の頃を思い出して、突破していきたいと思います!!(猛進!!)
気軽にサービスが展開できるのもWebの利点ですし (≧∀≦)bb
苦有っての楽有り!!(「苦があって初めて楽が得られる」という意味。勝手に定義しておりますm(_ _)m)
ではまた(^^)/~~~