この記事は、約1,300字で
書かれています。
~参考~
私の名前はさぁさと申します。趣味の一つは、毎年冬になると気象庁のアメダスを拝見し、
どのエリアに何cm雪が積もったのかを、観測することであります(とてもマニアックですねf(^_^;))
よろしくお願いします。
記号含め102字
~ネイティブ日本語注意案内~
!! This article is written in native Japanese and may not be translated well.
Please understand. (-人-)please
If you are interested, please read on.
(>ω<)b ←good
皆さんこんにちは!!
今回は以前、WordPressで挿入するPNG画像が重く、四苦八苦やっておりましたので、解決法含め、そちらについて書いていきたいと思います。
JPEGは問題なく、PNGは重い。
WordPressでブログをやっていると、アイキャッチなど画像を挿入する機会があります。
そこでJPEGにしろPNGにしろ、必要な画像を用意し、圧縮をかけ、WordPressに挿入(アップロード)をするのですが、最後に記事ページの重さを量ってみると…、アラびっくり!!
PNG画像を入れた記事がやたら重いではありませんか!!
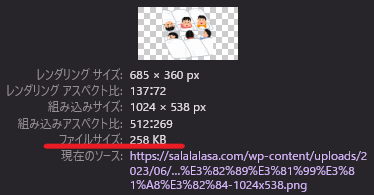
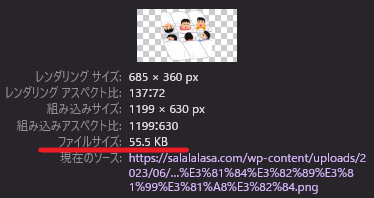
「あらら」と思って検証ツールで確認したところ、画像の重さは以下の通り↓↓


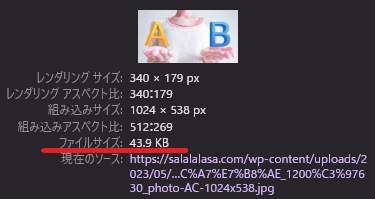
JPEGはこちら↓↓


アレ??何でこんな重(おも)なった??
と思い、あの手この手で更に圧縮をかけていたのですが、どう頑張っても170KBまでしか落ちなかったのです。
しかも、WordPressにアップする前の自分のPCの中では50KB代と軽いのに、なぜかWordPressにアップしてブラウザで見てみると重いという…。(イライラ)
解決方法と原因
結論から言うと、「アップした画像ファイルの解像度を変更する」です。
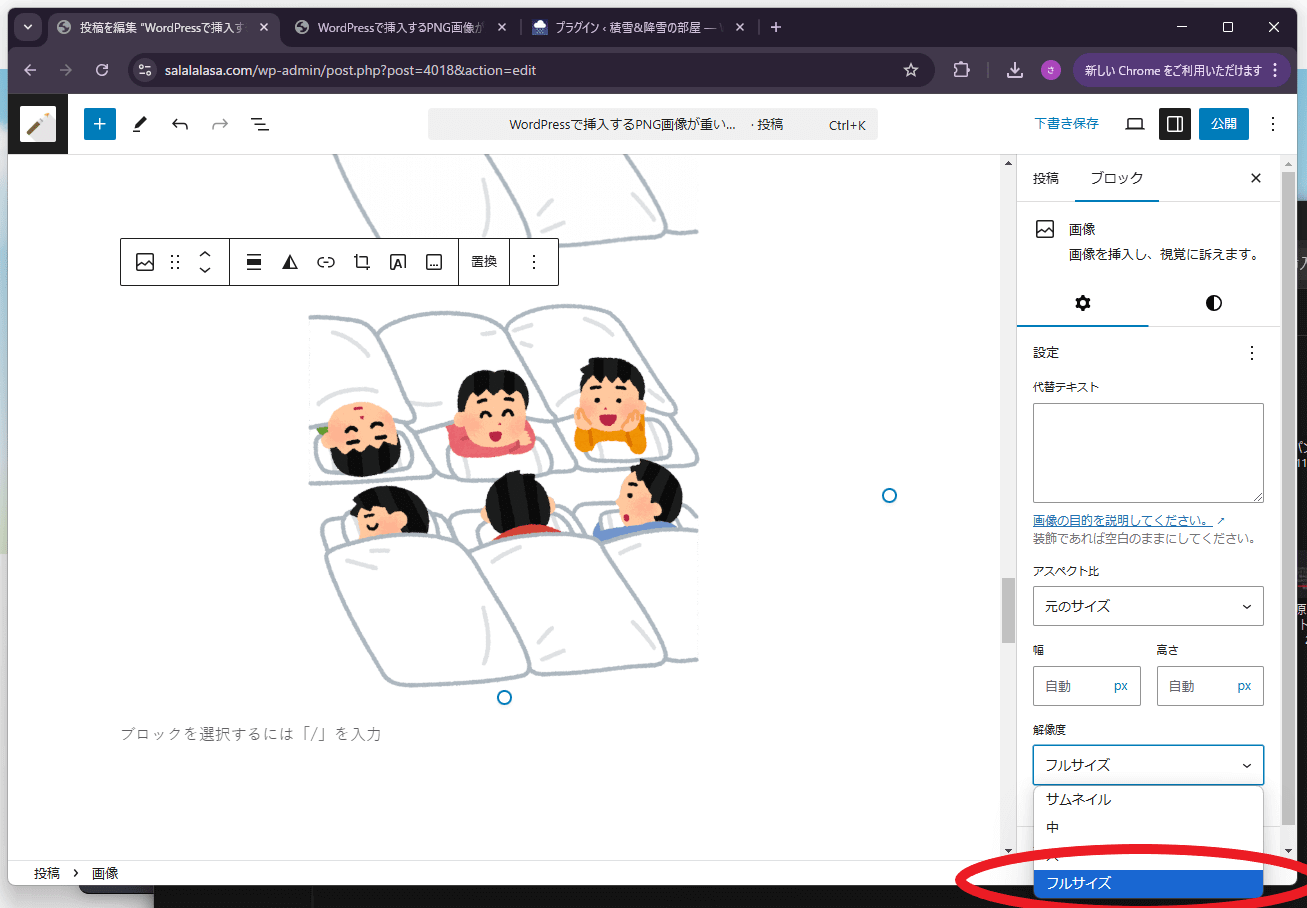
記事の編集画面にて、アップした画像を選択→右側設定欄のブロック欄→「解像度」の項目にて、大きさを「フルサイズ」に指定。

高解像度を表示
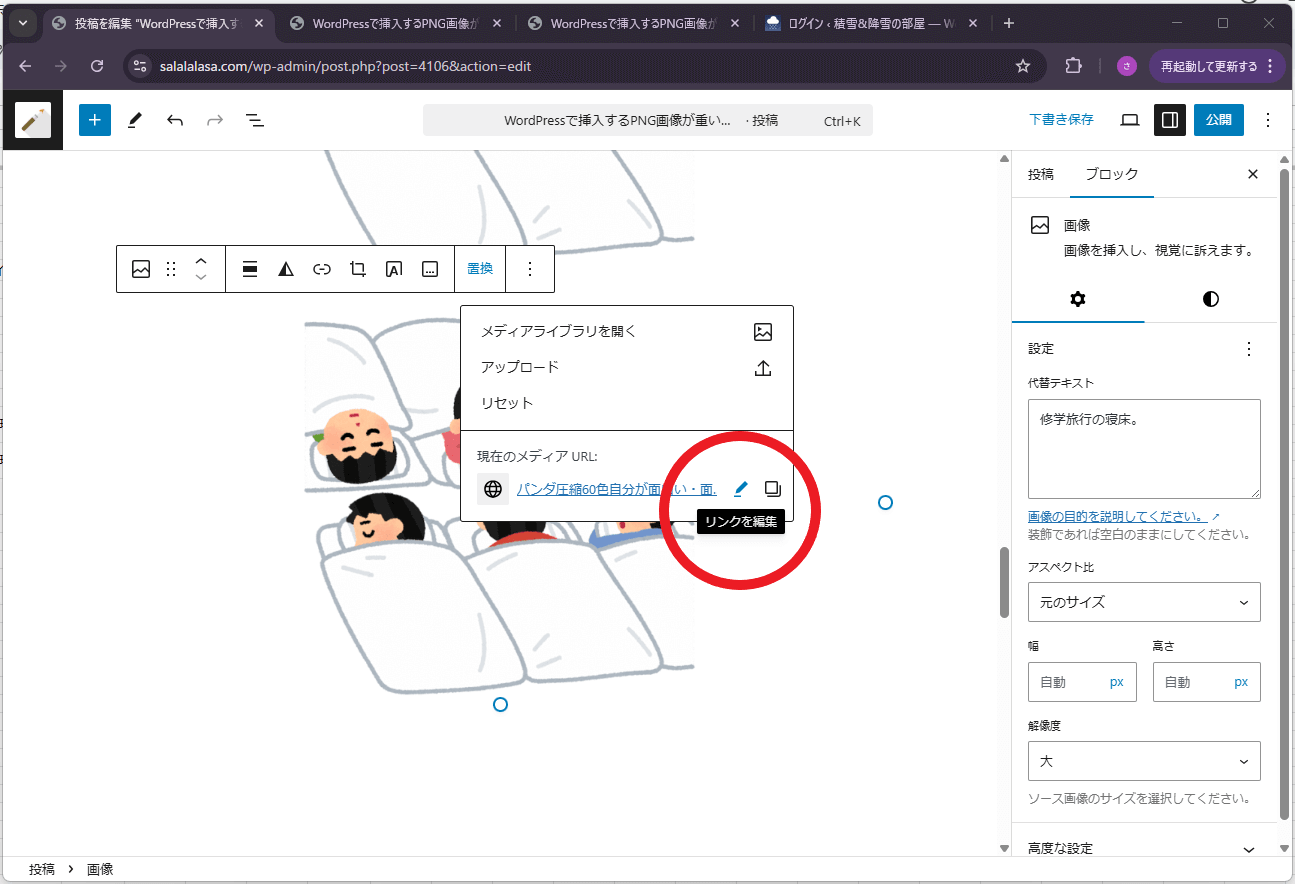
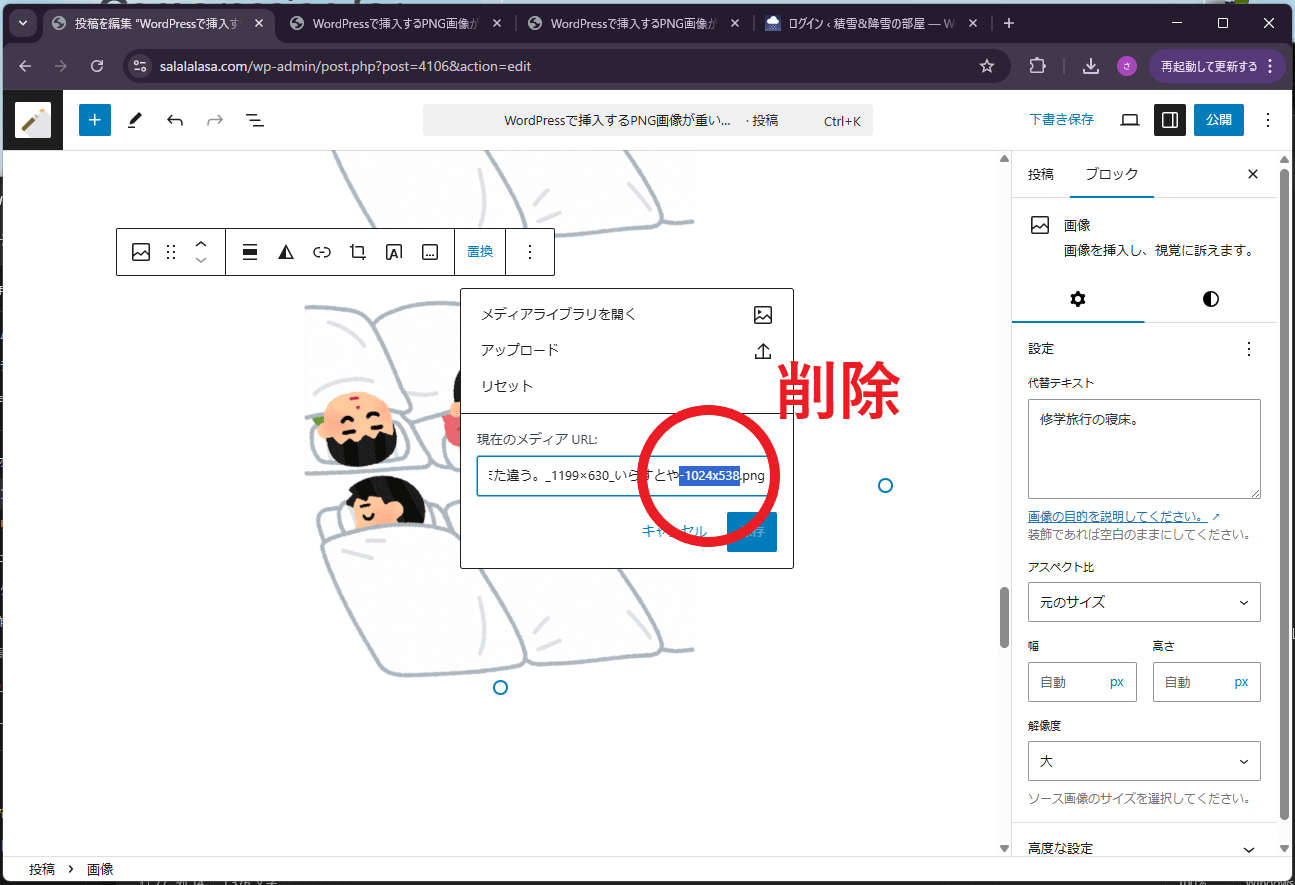
↑→「解像度」の項目がない場合:記事の編集画面にて、アップロードした画像を選択→「置換」→「現在のメディアURL」の「リンクを編集(えんぴつマーク)」をクリック→参照しているURLのファイル名の最後に、「-(解像度)」とあるので、これを消す。

高解像度を表示
↓

高解像度を表示
…これで、使われる画像ファイルがWordPressにアップしたファイルとなります。

要は、アップした画像ファイルとは違うファイルを指定していたんですね。
と思いますが、WordPressはこういった仕様となっており、画像をアップするとサムネイル用やアイキャッチ用など、いくつかの解像度に分けて保存をします。
そして、アップした画像の解像度が大きい場合(私の場合はブログの本文見出しに1200×630の画像を使用)は、小さい解像度に分けた画像ファイルを指定するようになっています。
↑→ちなみにアイキャッチ画像に関しては、WordPressは1200×630の画像をそのまま選択してくれます。(これと同じ仕組みかと思った -.-;))
…なのですが、PNGファイルの場合、この「アップロード時にいくつかの解像度に分けて保存」をする際に、圧縮したファイルサイズが元に戻ってしまっているのです。
その「圧縮が元に戻ったファイル」を指定しているので、結果として重くなるという訳です。
なるほど。つまりはWordPressアップ時の、解像度を分けて保存する際の圧縮の解除が原因だったというオチね。(なんか社内SE時代思い出す)
現状ではなぜ圧縮が元に戻るのかはわかりませんが(PNG24に戻っているのだろうか…)、解決策としては以上のやり方で軽くなります。
同じ境遇の方、ご参考下さい。
ではまた (^^)/~~~